
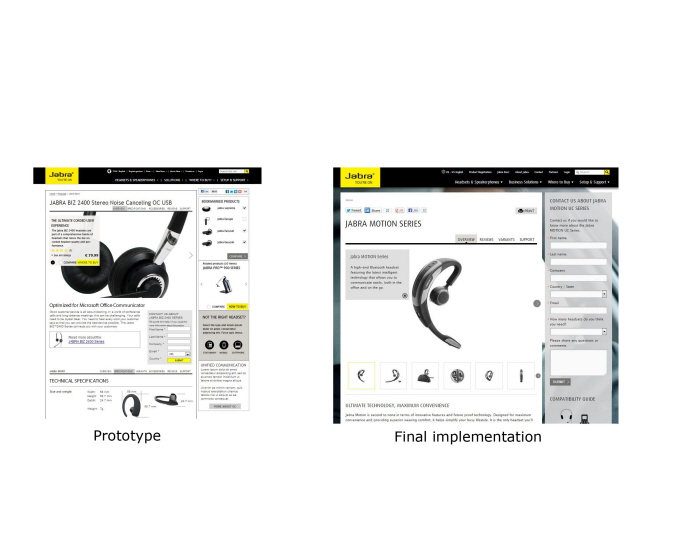
Jabra front page - Prototype and final implementation. The concept was a modular front page that Jabra could use dynamically. Some of the square boxes could be expanded horizontally and push other boxes to the side or down. The system also adsjusted to mobile into a nice responsive view of the page.

Jabra product page - Prototype and final implementation. At the prototype time and stage the concept was that the user should be able to by the Jabra products online. The feature was first realized much later after the launch of the first version of the new platform.

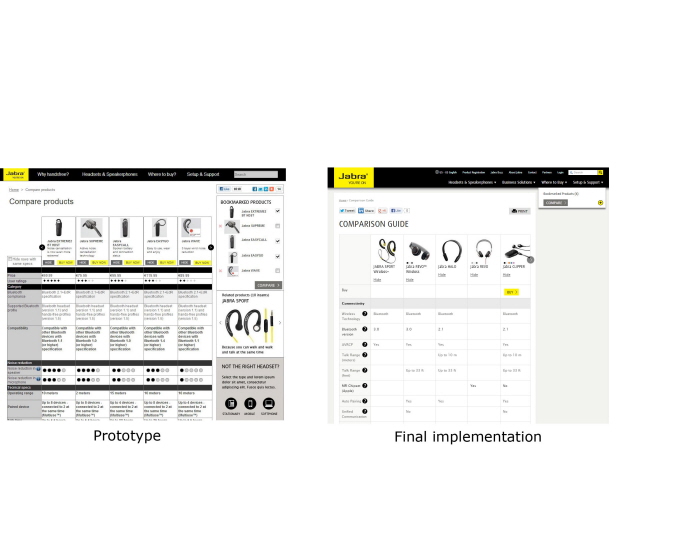
Jabra compare page - Prototype and final implementation. The user can under each product add the to a comparison page, where specs can be benchmarked.

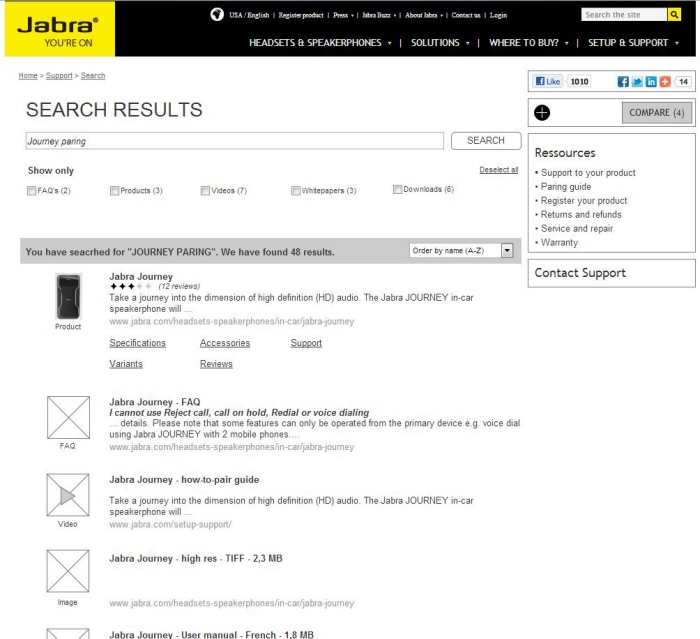
Search support - result page - Wireframe. The search result would list all related pages incl other customers questions about the same product.

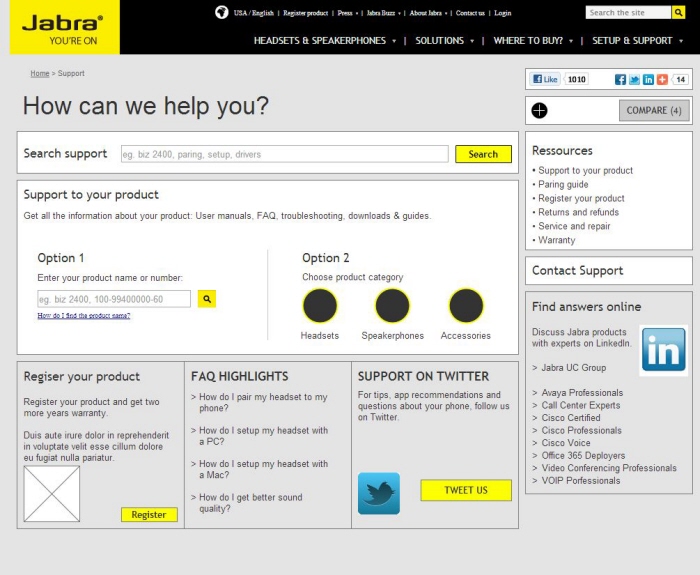
Support front page - wirframe. The focus here was to create a guide that would help the user to quickly find support to his product.

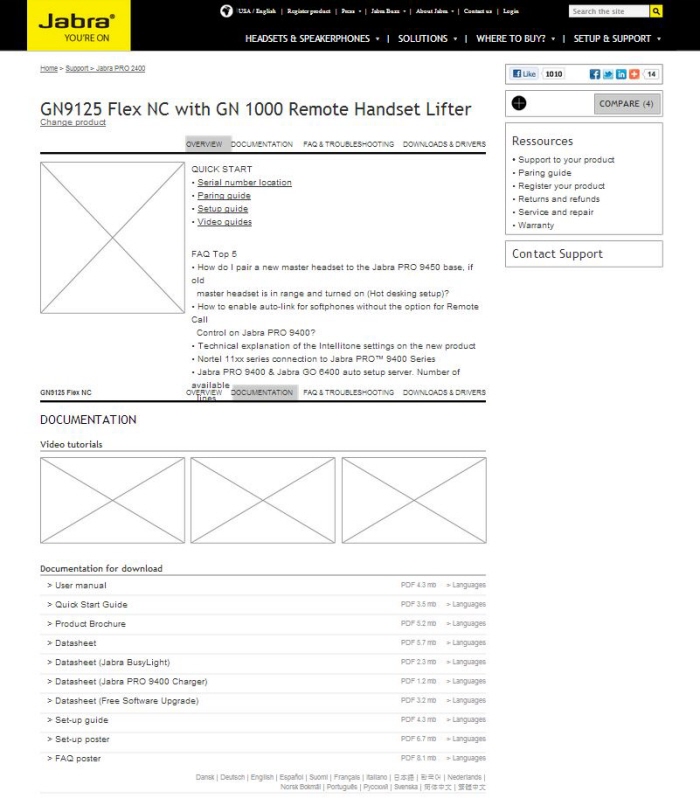
Support to a specific product page - wireframe.

Retail locater page - wireframe. A page where the user easily can find a retailer near his location.

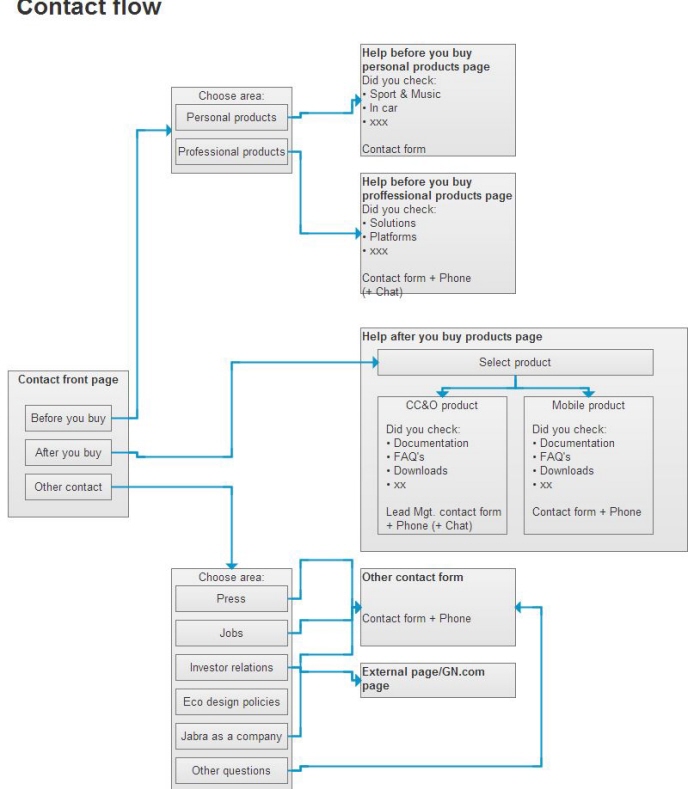
Contact support flow. The flow was created with the aim to make the user get the help he needed from the online content if that was at all possible. If that didnt solve his problem, he was then led to a direct contact support page or contact form.

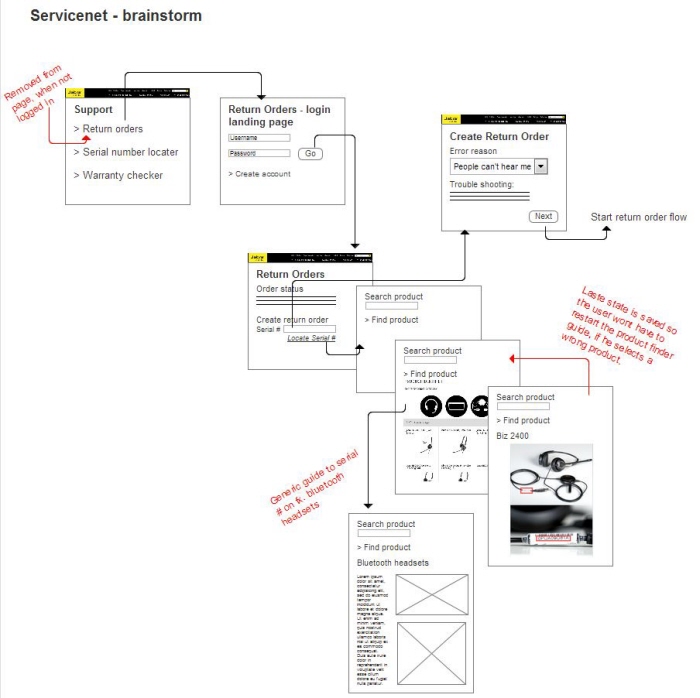
Servicenet - brainstorm retailer/customer flow for returning broken products to Jabra.
gLike