
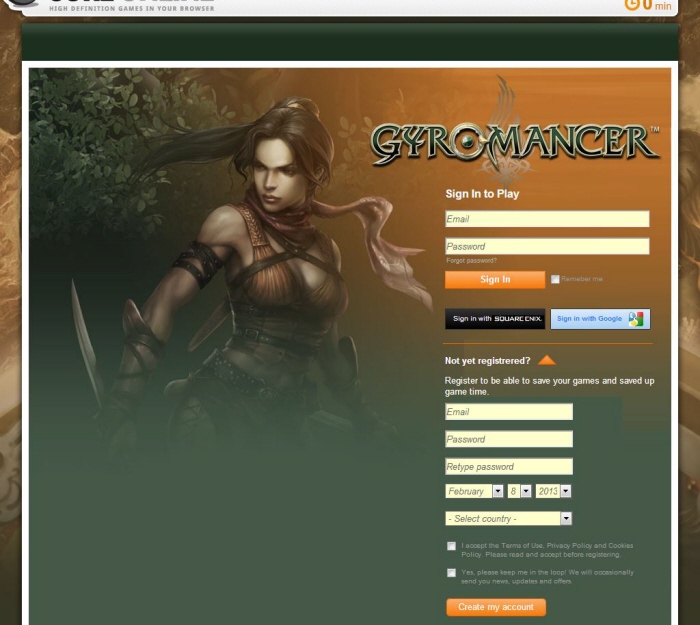
Coreonline front page - prototype and implementation. The aim was to convince the user to play our games. The front page should make the user to either select a game to start playing or signing up.

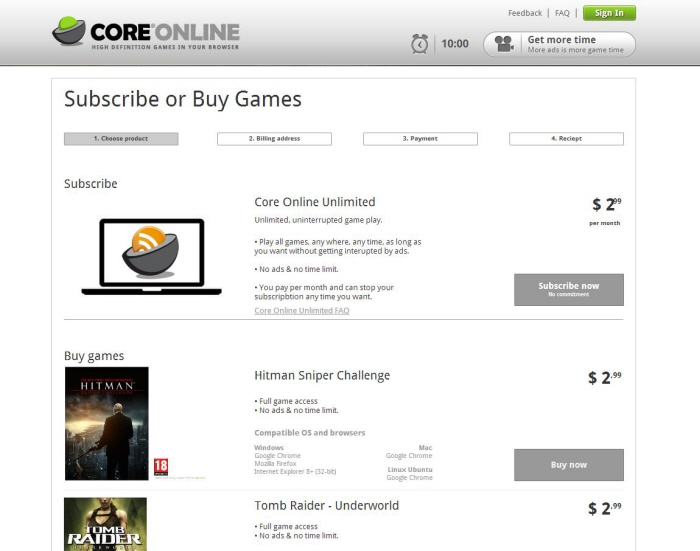
Coreonline shop - Wireframe. The user could choose between different subscription models.

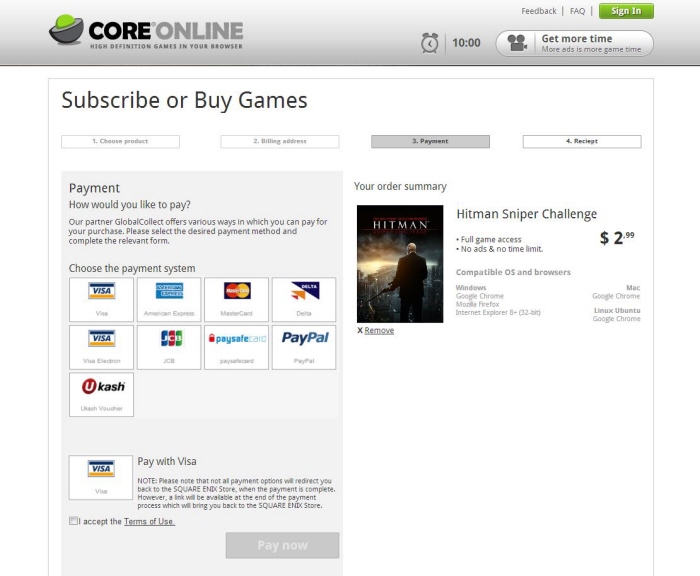
Coreonline shop - Payment step - wireframe

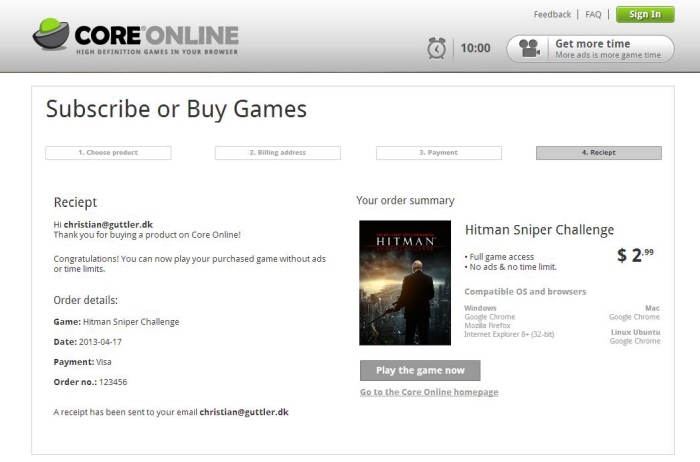
Coreonline wireframe shop

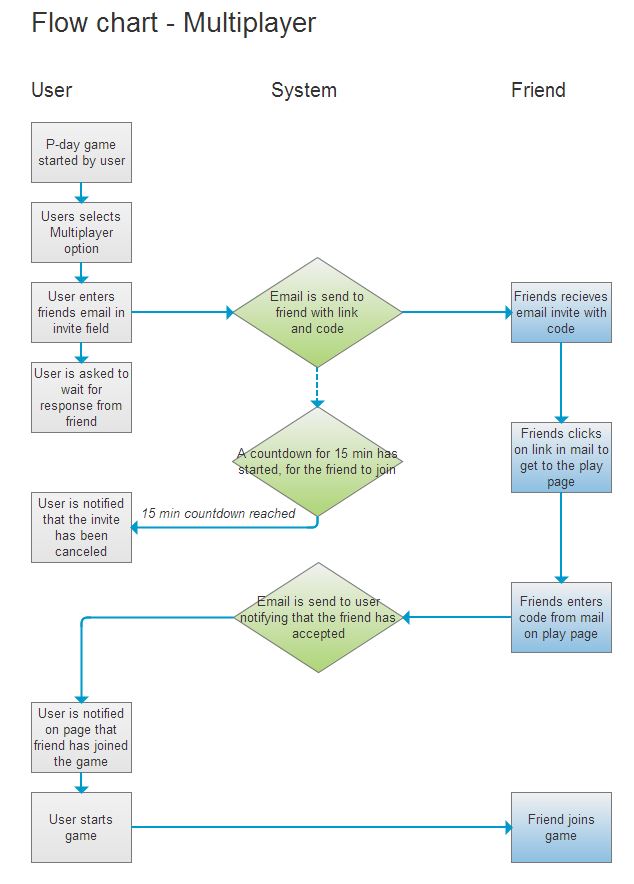
Flowchart of Multiplayer setup. The concept is based on peer-to-peer connection. The following wireframes show how the invite process takes place and friends can be added from different social pools

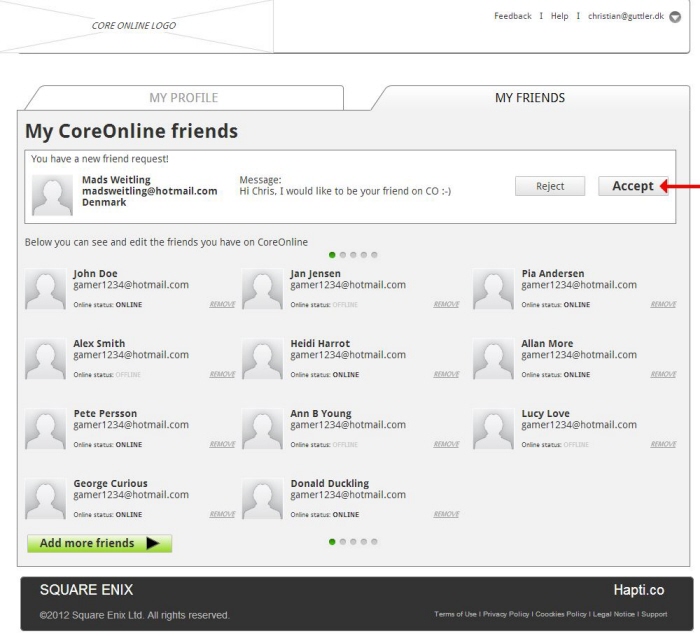
Freinds management wireframe

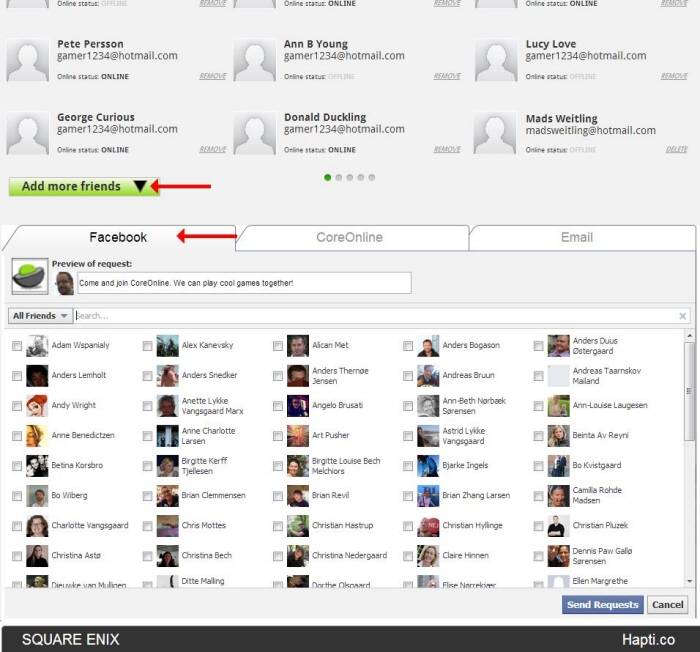
Freinds management wireframe

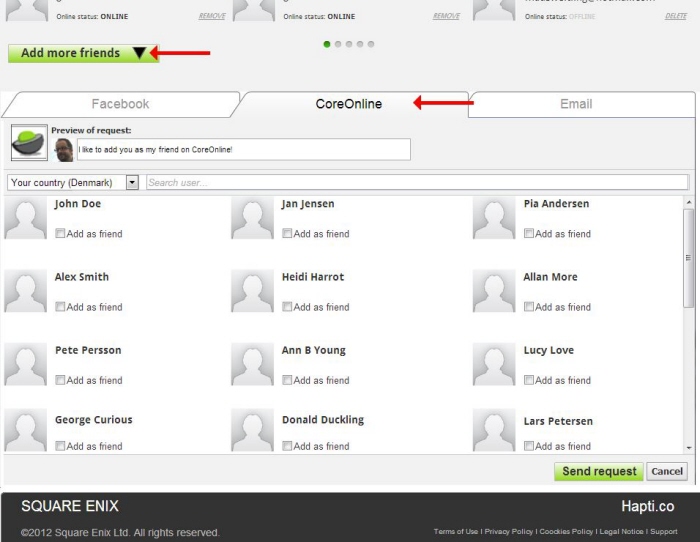
Freinds management wireframe

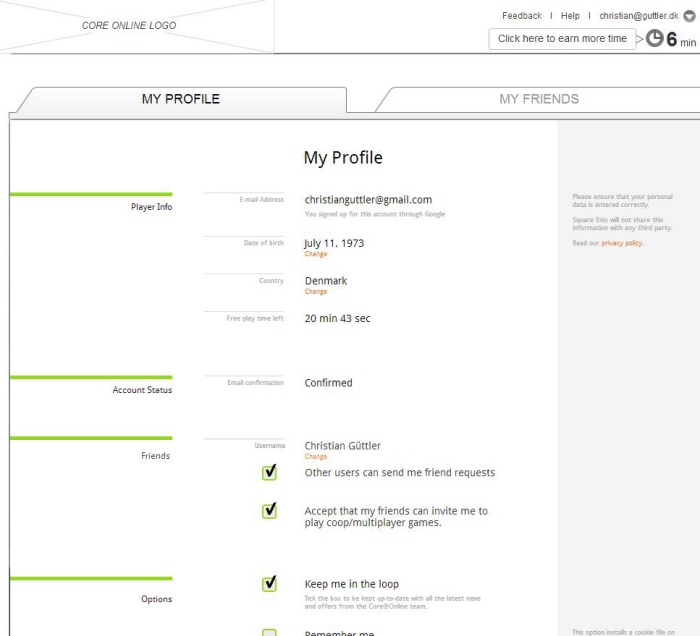
Profile settings prototype

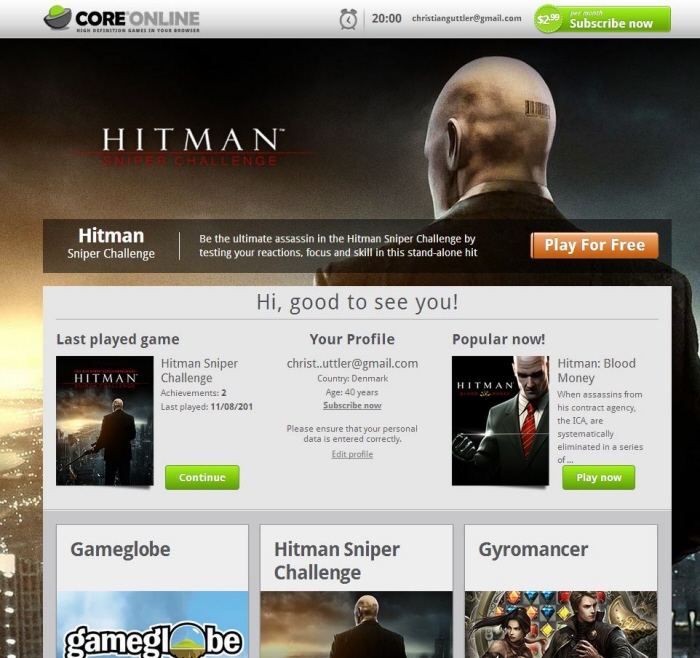
Implemented front page after user logged in

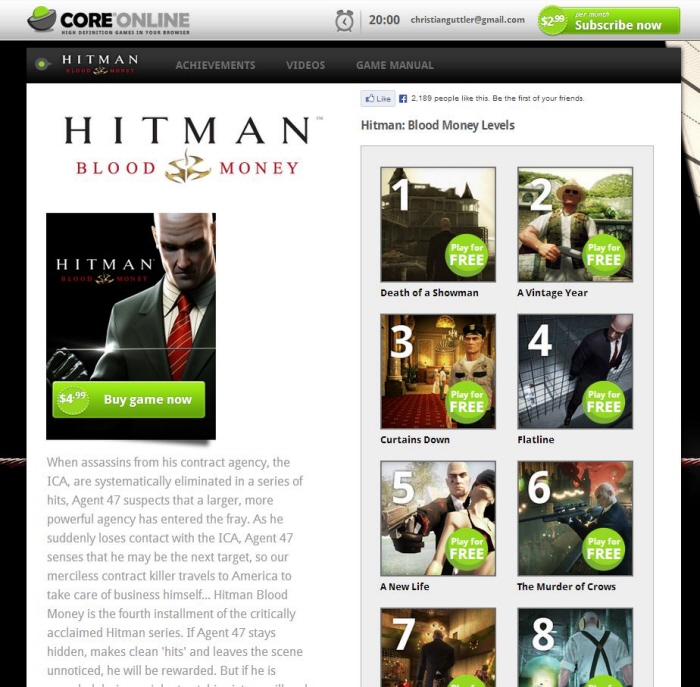
Implemented game missions - overview page

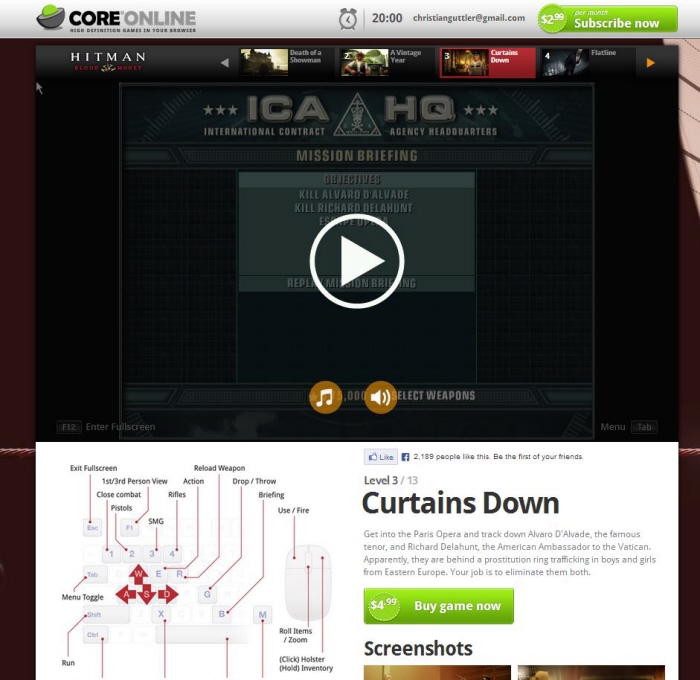
Implemented game - play mission page

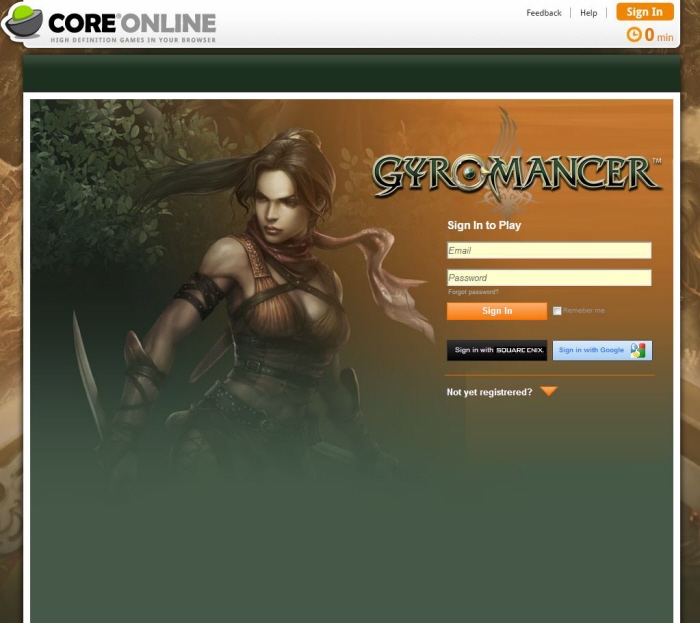
Landing page prototype

Landing page early prototype. The focus was to get as many leads as possible.

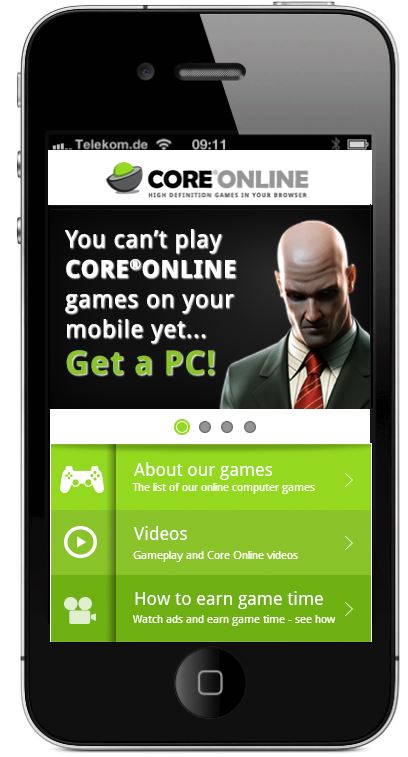
Coreonline mobile version - Prototype. It wasnt possible to play the games on mobile devices. But many users found our platform via their phone, why we needed a way to communicate to the users that should stay with us, but on their PC in stead. The mobile site should tell about all the great games to play, about the concept and the prices.

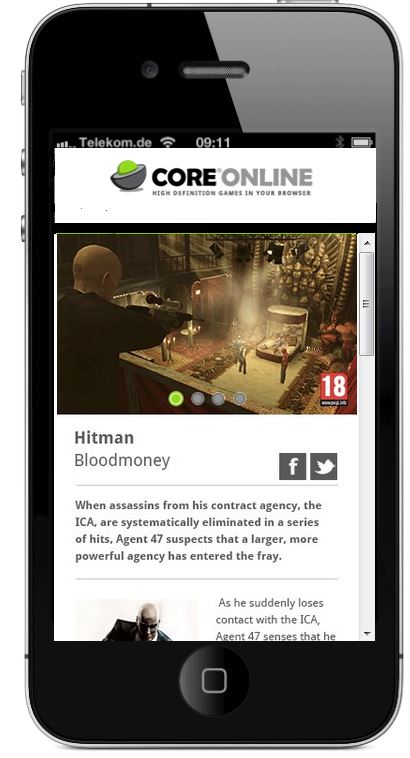
Coreonline mobile version - Game description - Prototype. It wasnt possible to play the games on mobile devices. But many users found our platform via their phone, why we needed a way to communicate to the users that should stay with us, but on their PC in stead. The mobile site should tell about all the great games to play, about the concept and the prices.

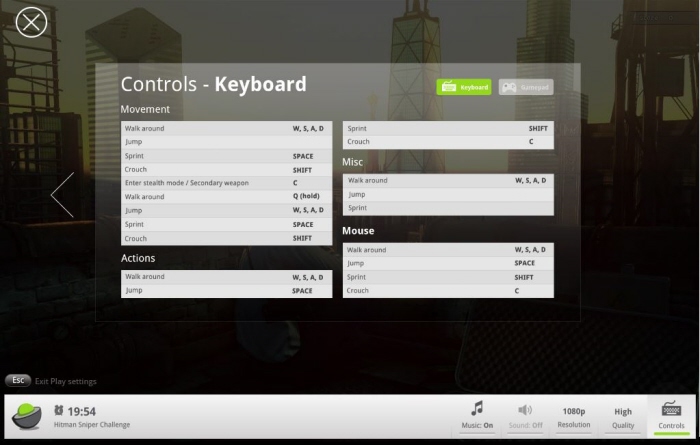
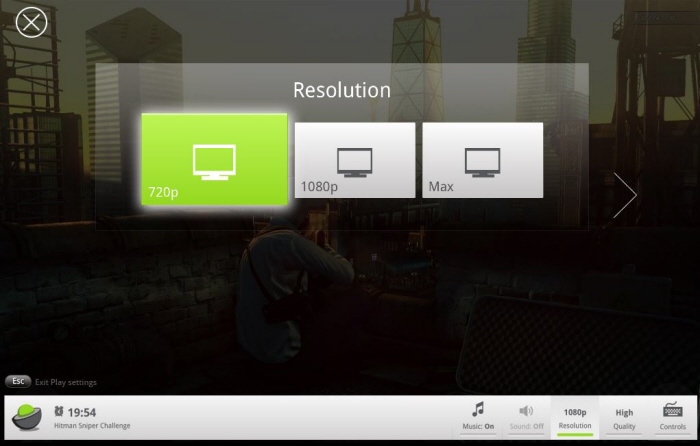
Coreonline controls overlay while playing - prototype

Coreonline controls overlay while playing - prototype
gLike