
I managed a site overhaul to take down some ancient content that was stealing SEO from our more important, relevant pages. This is a mockup of how we could take down older versions of content, and direct remaining links to newer versions for the same product on a brand new site that was being developed, when it was required to keep product content on both the new and old sites.
View PDF
View PDF

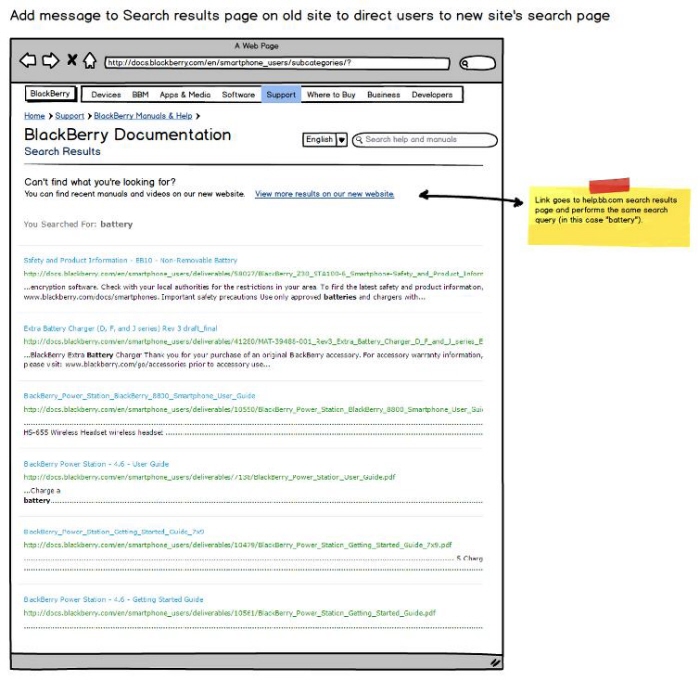
Our transition from old to new site could not include an overhaul of the search function on the new site to include the new site's results. Instead, I added a message to the old site's search results page to indicate to users that more results could be found on the new site. The link would perform the same search the user had just performed, (ex. "battery") on the new site and simply present the results to the user on the new site's search results page so that the user's search experience would not be unduly complicated.
View PDF
View PDF

Retiring content from the site meant organizing how that would affect the sites pages; some would be taken down altogether, and others would simplly have reduced content on them. Most products needed to stay on the site for the only reason that they had one legal document that was required to remain on the site. To help declutter the architecture of the site and in turn simplifying the navigation experience for users, I created a new page for those products with minimal content. This eliminated many pages, yet maintained the same links to the content itself, which eliminated broken links and maintained the links' SEO value.
View PDF
View PDF

New 404 page text and design.
After I researched and identified the old content that was less-used, and not legally required to be on the site, many pages were identified as required to be retired. Users might see the 404 page a little more often if they were clicking on links that our parent site hadn't yet updated, so I updated the 404 page's design and content to better help redirect users to helpful pages.
View PDF
View PDF
gLike