
Utilizing a map of IKEA, we put in symbols indicating where our system technologies would be placed. Here, we would place interactive tables and maps around the various floors and showrooms at IKEA.

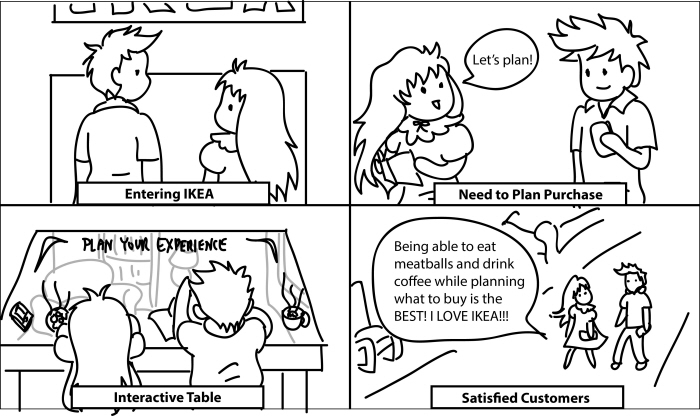
This storyboard outlines the interactive planning table concept for IKEA. Users would be able to go to a table (situated in the cafeteria or the entrance to the store) and be able to view items, see how they would look in various rooms (including their own) and then add items to a shopping list for review and purchase.

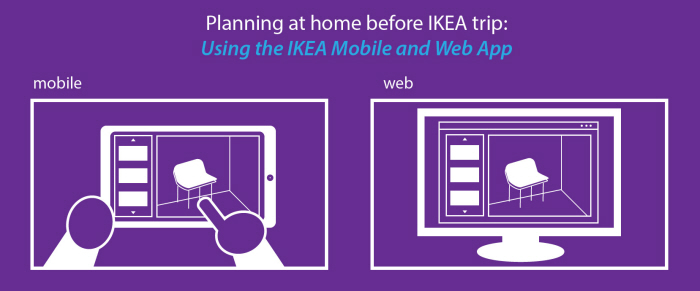
If a user wants to plan out their shopping list prior to arriving at IKEA and using the planning tables, they can do so via their mobile device or computer at home by accessing the IKEA website.

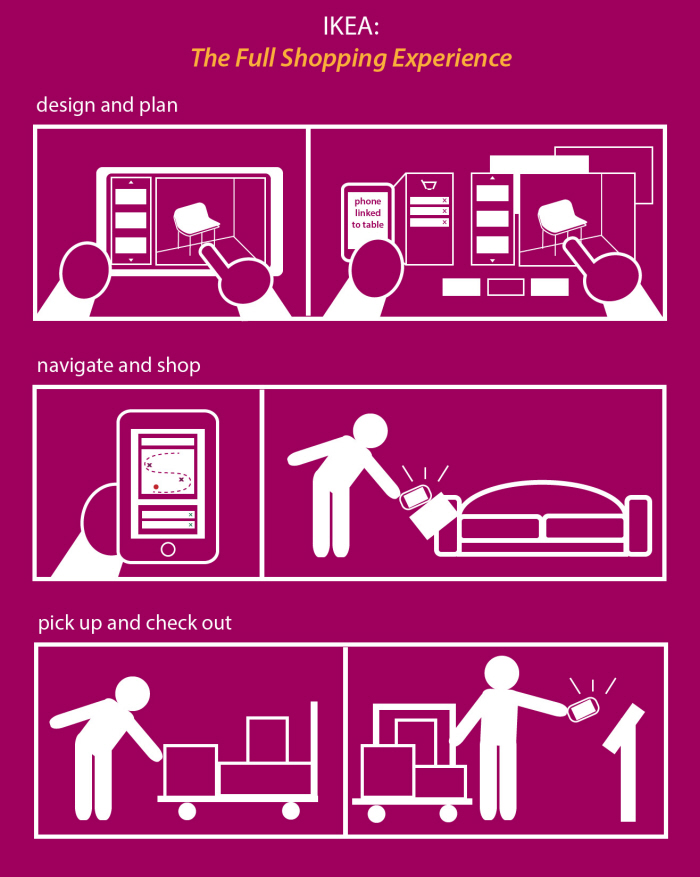
These storyboards demonstrate and break up the shopping experience at IKEA into three parts: Planning/pre-shopping, shopping, purchasing. We envision our system being able to aid the customer at each step of their experience, whether it's helping them picture what an item would look like in their home, helping them navigate through the showroom, or showing them how stack items onto their warehouse cart.

Storyboard of pre-shopping interactive planning table idea.

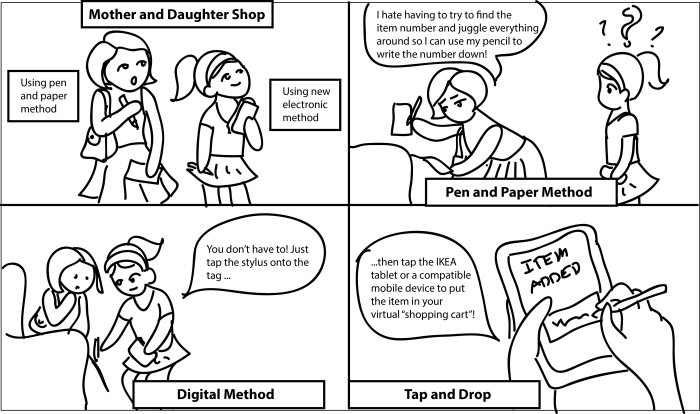
Storyboard of system allowing users to easily add an item to their cart during shopping.

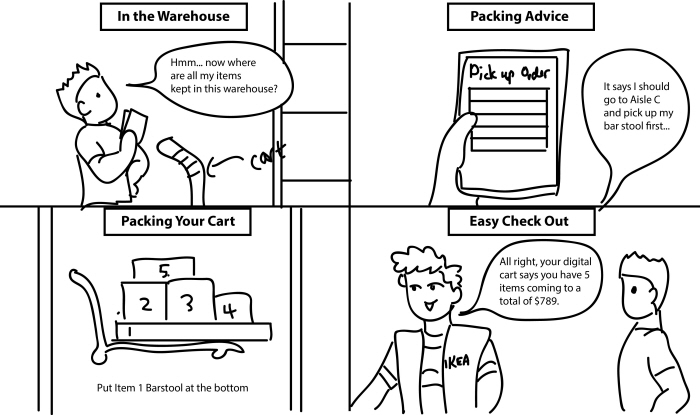
Storyboard of the system aiding a user in finding and stacking their purchases onto their cart.
gLike