
The "timebar" for your desktop - changing color according to the domains of your life that you've defined, and whichever one you're scheduled to be playing in currently. From here you can navigate to areas of the application. NOTE: YES THE IMAGES ARE QUITE DETAILED AND SHOWING UP SMALL. CLICK THE MAGNIFYING GLASS TO ENLARGE. THANKS FOR VIEWING!

A more expanded version of the graphical navigation menu concept

A more expanded version of the navigation menu concept - user hover

Navigation menu concept with diagram of where each link takes the user

Multiple ways of visualizing and manipulating information according to the user's thinking style is essential to the Teleos concept. This diagram explores data flow process. The user adds elements to the "network pane" - essentially a mind mapping interface. Algorithms then figure out what kind of mind map the user is creating and the nature of node-entries the user is. Then the user content gets through sets of user-defined preference-sets or "filters," such as Day Filters (more on those later) to build it into an intelligent, personal, social, editable calendar for the user.

A closer look at the "network pane" and user options. The "Coach" is an additional AI layer that could help users clarify their ideas and plans as they create.

Navigation options while in the "network pane"

The application's "network pane" interface would support a number of mind-mapping and planning typologies. Here, the user is creating a "sequence," a series of actions or anticipated actions intended to occur in sequence.

User and predefined "filters" such as Day Filters (templates for designing days), Multi-Day Filters (templates for designing several days) and Personality Filters (applying attributes based on the user's understanding of their own personality) that tell the application how to populate the user's intelligent schedule. These filters are thought of as be shareable, editable objects (more on that later.)

The graphical user interface concept for choosing, designing, customizing and sharing a Day Filter.

A closer look at the options the user has for creating and sharing Day Filters

Additional tools at the user's disposal for creating and sharing Day, and Multi-Day Filters

And more tools for creating Day Filters ... the ability to overlay one filter on top of another to design in further custom attributes

Personality Filters - adding additional custom attributes to the rendered schedule such as hard vs soft edges (3:00 pm or 3:00-ish)

Gamification - the user can select or create and share their own "Coach" avatars that would bring their own personalities to the suggestions they makes as the user thinks out a day, a month, a vision for an area of their life, or a project. The Coach plays off the more fundamental algorithms that look for cues within user content to determine whether the user is noting an action item, an intention, a piece of information for later review, or a general intention in each particular mind map node.

Advanced user access to how the machine learning algorithms interpret and respond to entries made by the user.

The application's thought/interpretation process of a user entry, and the Coach's response, first scenario, part 1

The application's thought/interpretation process of a user entry, and the Coach's response, scenario 1, part 2

The application's thought/interpretation process of a user action, scenario 2

The application's thought/interpretation process of a user action, scenario 2, second part.

A third scenario of the application's thought/interpretation process of a user action, part 1

Third scenario of the application's thought/interpretation process of a user action, and Coach's response. (Not unlike Google's search suggestion algorithm on this one)

A fourth scenario of the application's thought/interpretation process, part 1

Fourth scenario of the application's thought/interpretation process of a user action, and how the Coach might respond.

A graphical exploration of Object Genetics, the concept by which the application would algorithmically tease out the nature of a user-created entry and determine how to treat it within the application's ecosystem. Part 1: User creates an empty node, which gets assigned a default set of values.

Object Genetics example, part 2. The user types some content into the node. The application checks for the presence or absence of values, and returns that set of values as an array, which it then correlates with a set of potential content types and potential relationships with other nodes.

Object Genetics example, part 3. As the user types more content into the node, the application rechecks it's list of variables, refines the array, and refines the list of potential content types, as well as possible relationships to other nodes. If the application is unsure, the user gets the last word.

Once the Object Genetics algorithms and/or user override have determined the nature of the content in the node, the application goes to work to figure out how, and where it should be rendered within the application's different interfaces.

Once a user-created node/entry has been classified, the application can know how to apply Filters to it - that is, if how, and where to schedule it.

Examples of how Object Genetics might interpret content created within a node. Mimicking biological taxonomy might clarify the process.

Further examples of how Object Genetics might interpret content created within a node.

Examples of how Object Genetics might interpret content created within a node. Significant complexity is added when nodes are considered in relationship.

Object Genetics further examples

Further Object Genetics examples explore how the algorithmic logic would work.

And further Object Genetics examples explore the possibilities of a wide range of content types, even custom definitions - think custom post types a-la WordPress.

Additional concepts can be added

Object Genetics - Examples... custom content types can be assigned unique behaviors, overriding general settings.

Object Genetics - further examples, here exploring how the application would contextually prompt the user regarding how to render the content.

The Linear Schedule Pane - rendered out from the Relationship Pane and applied Filters. The user can edit the Linear Schedule Pane directly.

Options for customizing the Linear Schedule Pane

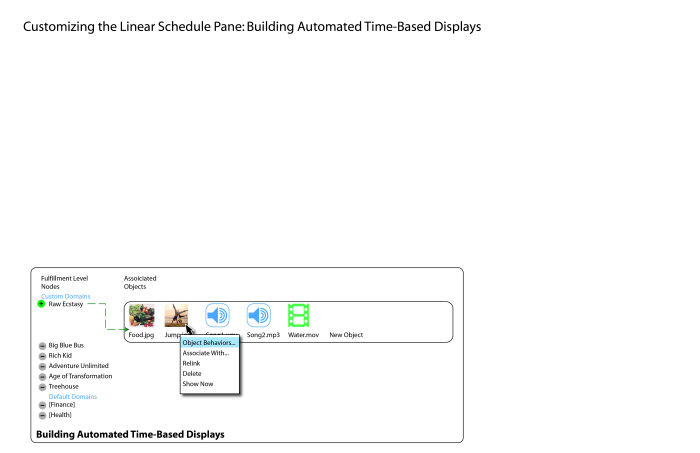
Add-On Concepts: Contextual Theming. Essentially, you can assign themes to the Linear Schedule Pane and customize their behavior according to the currently scheduled context and content. In other words, if you're scheduled to eat at 3pm, and you're associating your eating schedule with a social context you're calling Raw Ecstasy, you can have the application automatically do stuff at 3pm to help you into the mood.

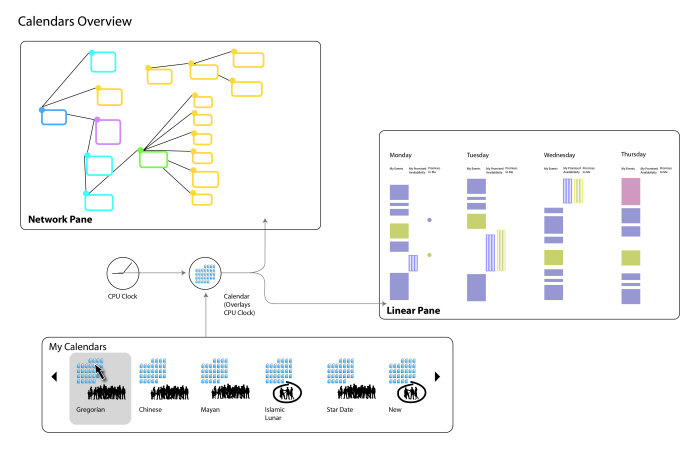
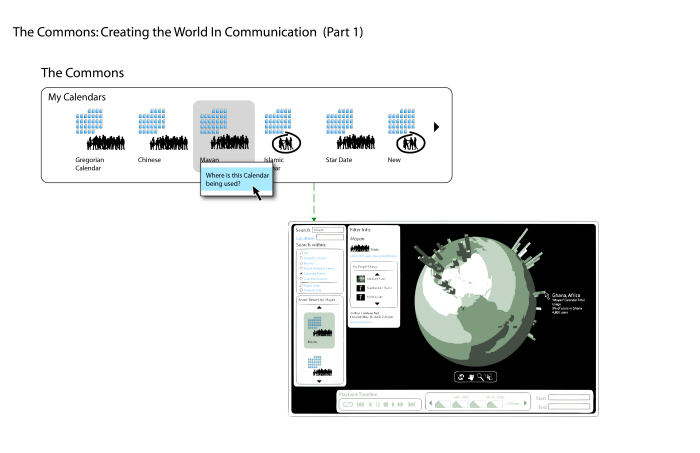
Add On Concepts: Unconventional Calendars. The add on would allow you to run the application in a calendar other than the Standard Gregorian! If you want to run it inside of the Mayan calendar, the Judean, or the Chinese, you can; the application does the translation for you.

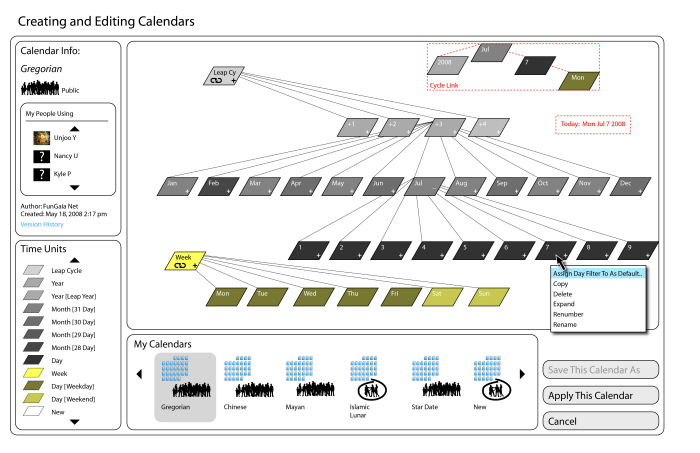
Taking the unconventional calendar add on even further, you could design your own calendar and share it.

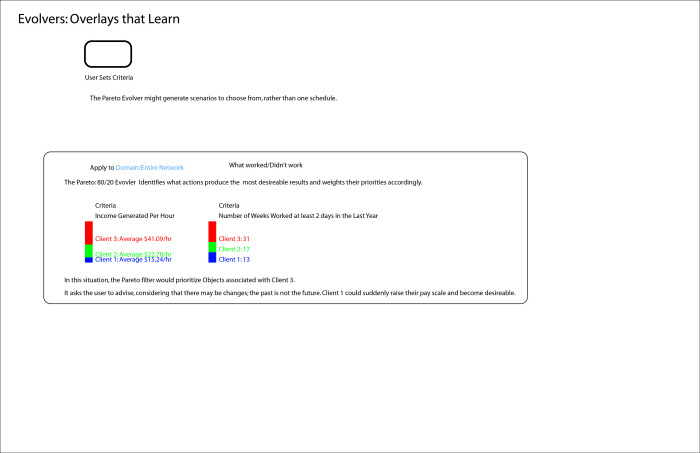
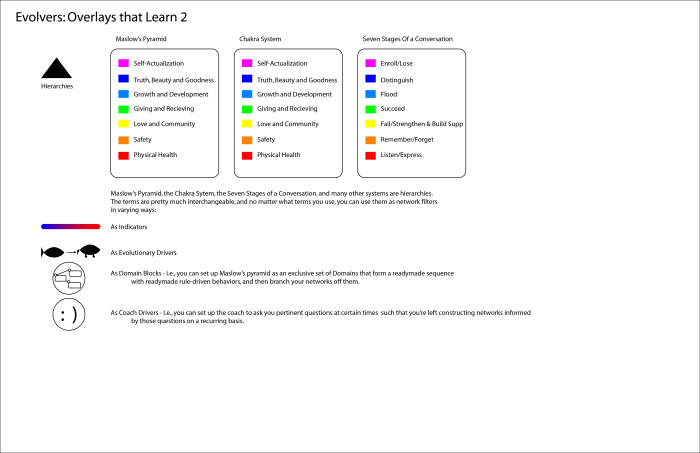
Add On Concepts: "Evolvers." Not fully thought out on this one, but the basic premise is that you'd be able to develop Day Filters that respond to input from you to optimize your schedule according to certain paramerters that you define.

Further thoughts on the Evolver Add On

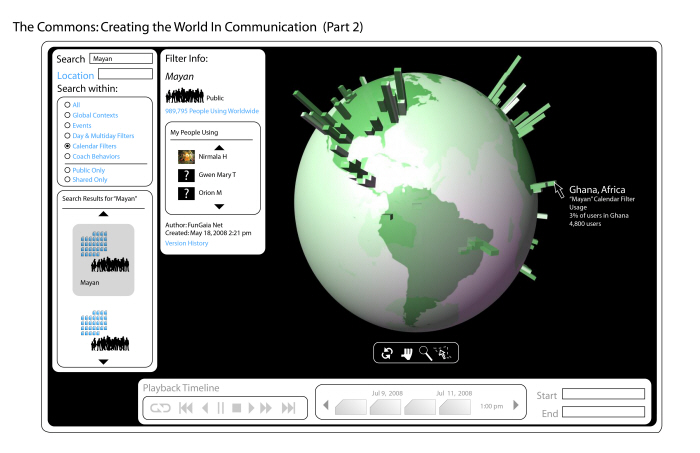
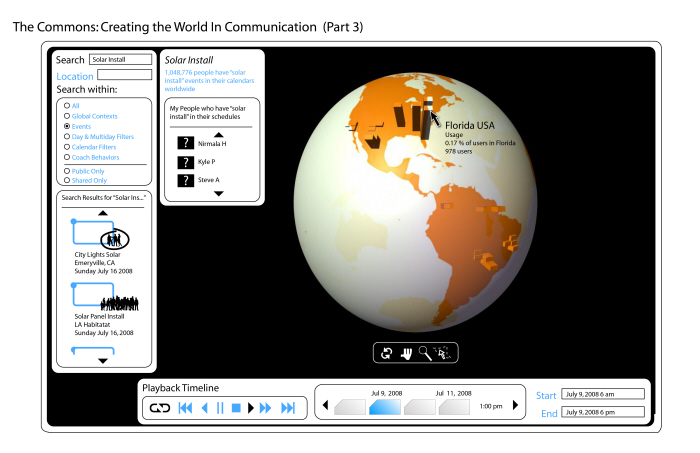
The Commons: Intelligent Time Management goes social, and makes room for serendipity. Here you can get deep analytics on whom else is using the same content, working in the same contexts, following the same intentions as you are, and when. Like Facebook, with wide adoption, it could also become a marketer's dream.

The Commons: search by any content type in the Teleos ecosystem and connect with other people using it.

The Commons: Search with an added dimension - time.

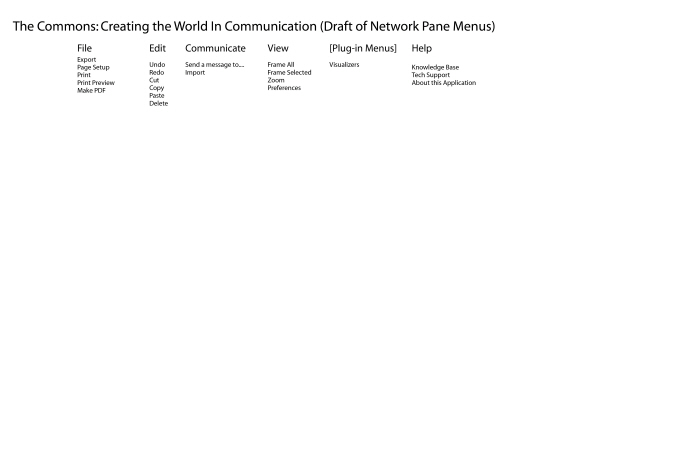
The Commons - concept of the navigation menus

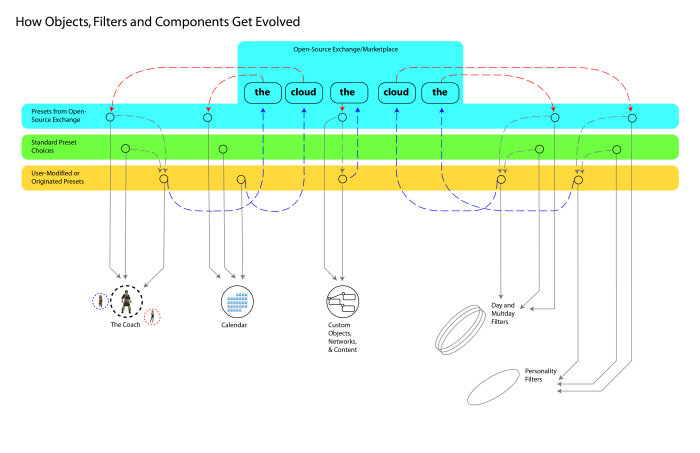
The evolution of elements of the Teleos ecosystem as adoption expands.
gLike