
QR code scan to put user at that stop as a starting point

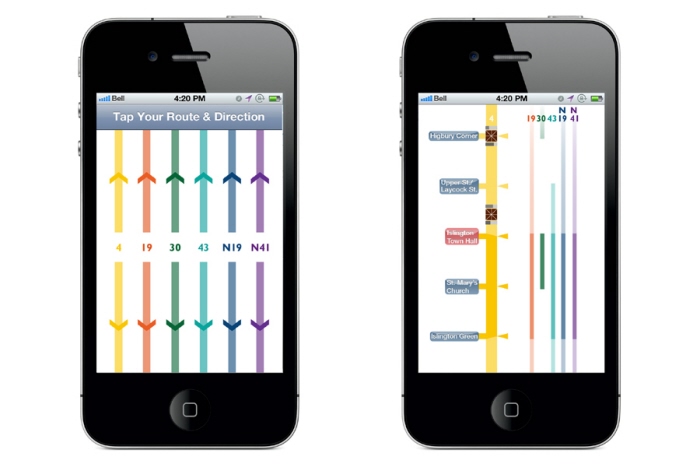
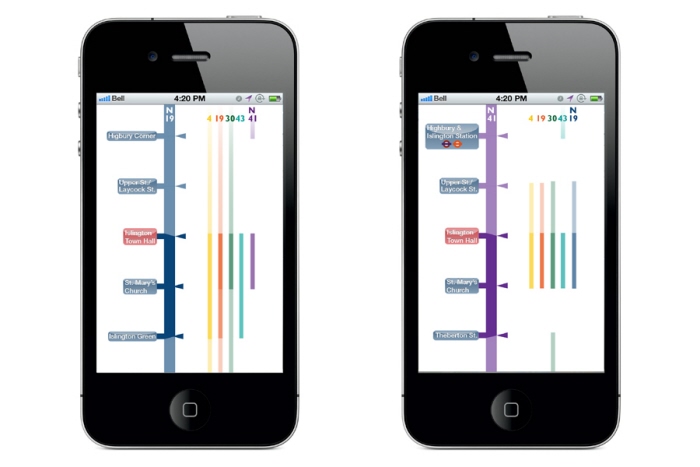
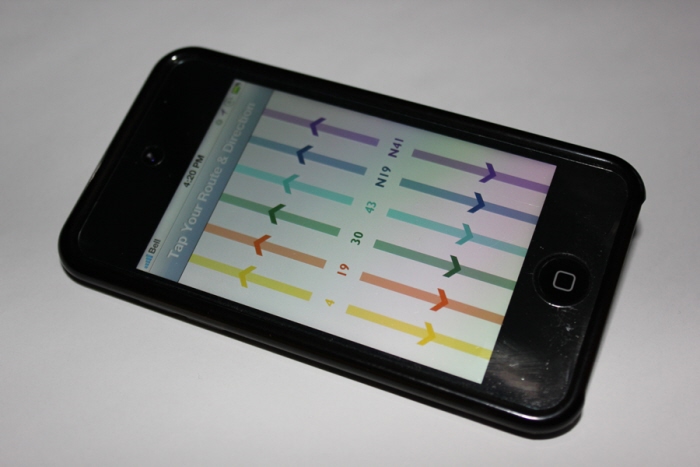
The user then chooses a bus route and direction from that stop before being shown the route

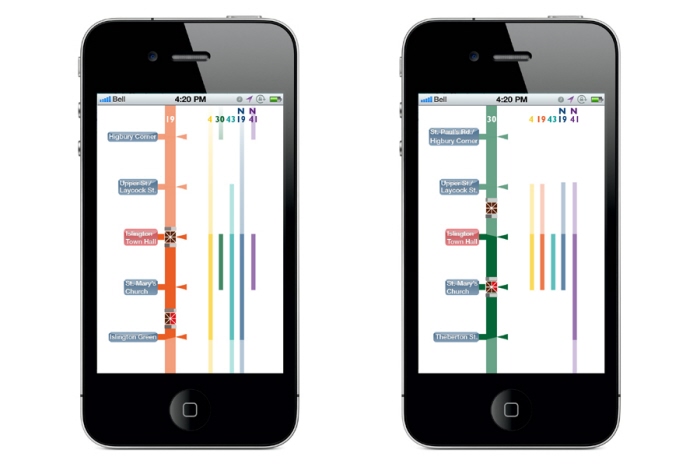
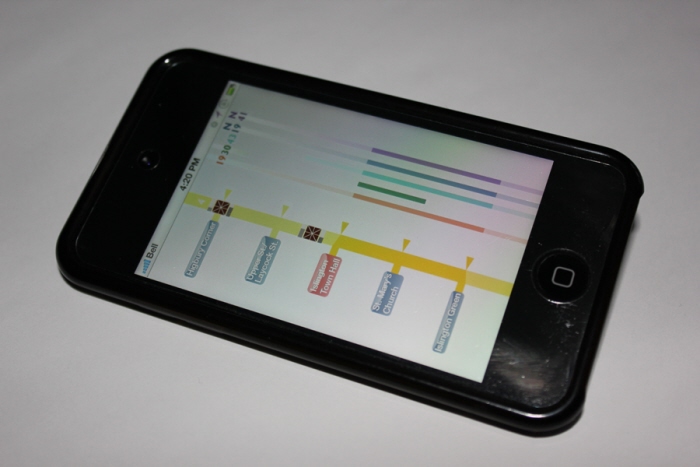
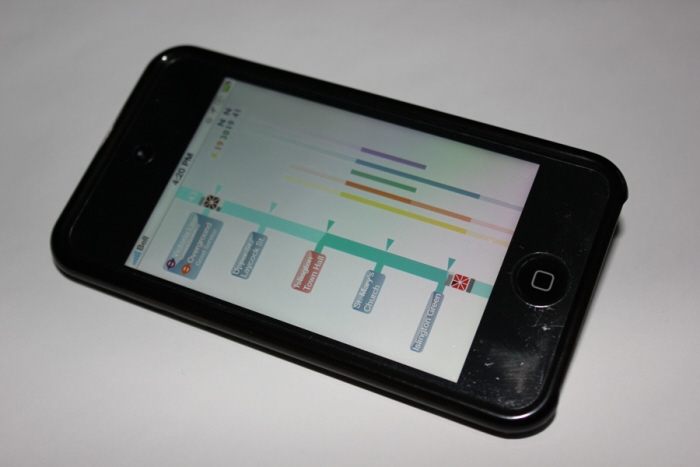
Bus icons move up and down the route in real time to show how long it is until the next bus

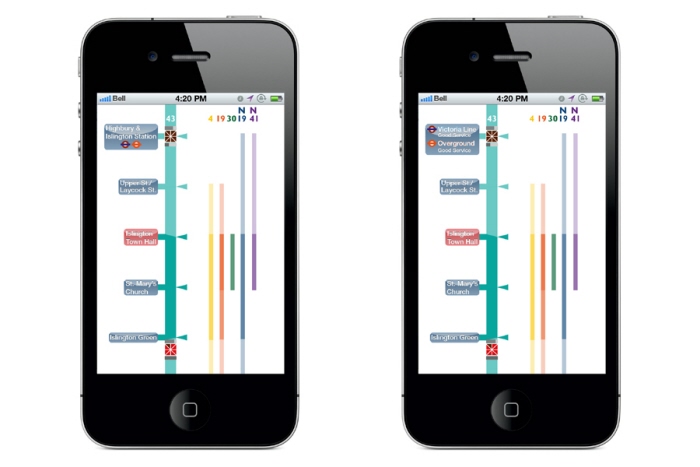
More information can be seen by tapping the stop buttons, such as interchange information for the tube

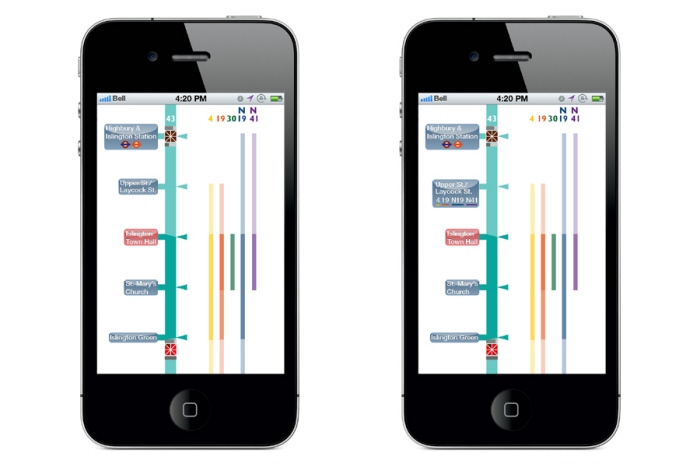
Tapping the stops can also reveal which buses the user can change to at that stop

More routes represented by different colours

Confirm origin bus stop location

Sets the user's current location

View choice of bus routes from that stop

The bus route show real-time moving bus icons along the route of the bus

Find out more information by tapping bus stop buttons
gLike