
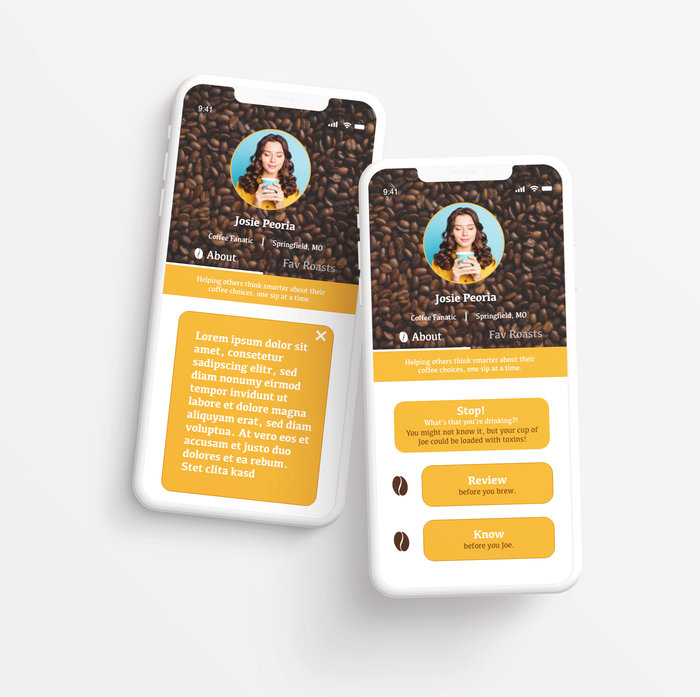
An exploration of the effects of gradients, colors, and colored shadows. Check out the interactive prototype here: https://xd.adobe.com/view/e938f3c8-deae-468b-4472-d25a29f9cd72-9f09/?fullscreen

Fictitious app mockup. An example of a blog-styled app or mobile view of a blog site. View interactive prototype link here: https://xd.adobe.com/view/3faeb88a-7858-4428-489d-9093ce8b8aee-499f/?fullscreen

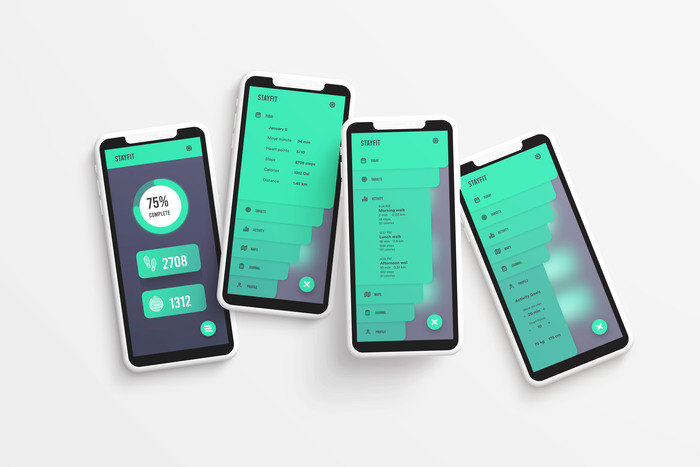
Following an online tutorial, I explored interactivity and prototyping using existing assets. This was done during the lockdown in 2020. Check out my first prototype! (Only "Today", "Activity", and "Profile" are working menus for this prototype)https://xd.adobe.com/view/e5dafbdc-e704-4469-43f8-d37b83d49f9d-93eb/?fullscreenNote: I created the menu bars but used text and image assets from a tutorial by Jerrin James on YouTube.#uiuxdesign #learningathome #graphicdesigns #graphicdesigner #userinterfaceprototyping

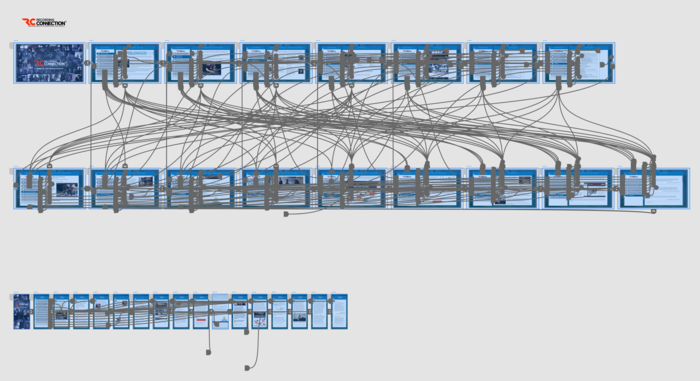
Digital Information Kit prototype designed for RRFC, for desktop and mobile application. Check out the interactive preview here: https://xd.adobe.com/view/28cc4428-d9b8-488a-bc01-062508e1877b-7d9f/?fullscreen

Digital Information Kit prototype designed for RRFC, for desktop and mobile application. Check out the interactive preview here: https://xd.adobe.com/view/28cc4428-d9b8-488a-bc01-062508e1877b-7d9f/?fullscreen

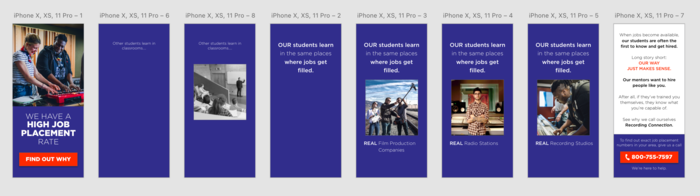
Mobile slide show designed for RRFC. Check out the prototype preview here: https://xd.adobe.com/view/85052c17-23d7-49a0-9450-f166f3c1e2eb-d056/?fullscreen
gLike