
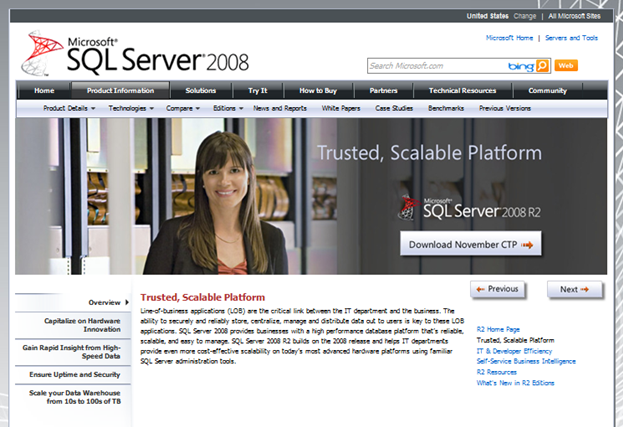
The SQL Server home page needed a revamp that included an easily updated Silverlight main section, but there was no way to have a partial-width Silverlight section within the SharePoint based content management system. To get around this, I hand-coded the whole page in XHTML/CSS. This also allowed me to implement the RSS feed on the right rail (there was no existing component for that).
Usually I would go out of my way to use divs instead of a table (of course!), but this is a good example of going back to basics in order to maximize value. One of my values as a UI designer is not to over-use available technologies, but instead pick the right tool for the job.

For the R2 release, I wanted to create a storybook effect so that customer could learn the benefits of the release in an easy-to-absorb ‘magazine’ format. I added the 'back' and 'next' buttons to the right navigation to step customers through the main themes to achieve this.
I also used the rollover component for the left navigation to animate the bullet points and compress the amount of information we could present. I floated the prominent download link on every banner to drive the Call to Action.
Not only did our page views increase, but also the time of visit on each page increased because folks got more involved in each frame.

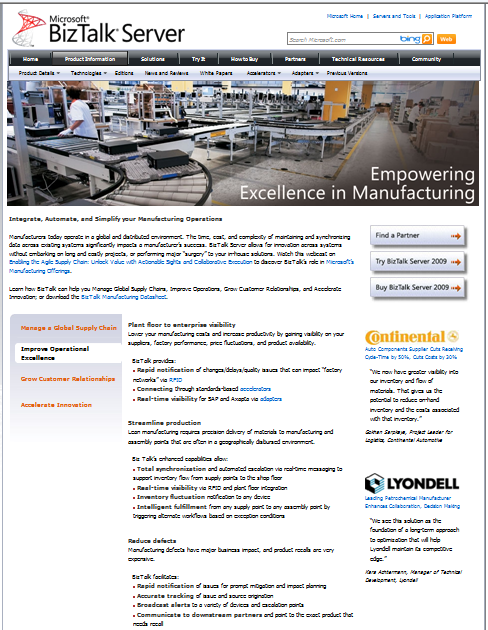
For the Industry Solutions pages, I created a new template that would allow me to showcase customer case studies that applied to each pillar of information about the industry. The rollover jQuery needed to span 2 CMS zones, so I hand coded each page.
This was my opportunity to join many resources- partners, case studies, whitepaper downloads and trial downloads onto theme pages; and link to the deeper technical content on the site.
I created the banners and the UI elements and edited 4-5 pages of content down to a succinct introduction to BizTalk’s role in each industry.

Series of banners I created in Photoshop for the Industry Solutions BizTalk Server pages.




gLike